Comment créer une page web en html
mütilik nə deməkdir dramanice yong palCréez votre première page web en HTML. Pour créer une page web en HTML, il suffit de créer un fichier ayant lextension .html. Ce fichier souvre dans le navigateur web simplement en faisant un double-clic dessus. Vous trouverez les …. Comment créer sa première page Web en langage HTML. Créer une Page HTML en 7 Étapes Simples - Hostinger. 1
cuaca di port dickson sekarang ikan keli resepi
. Structure de Site Web et de document - MDN Web Docs. De même que HTML est utilisé pour définir les diverses parties indépendantes dune page (comme un « paragraphe » ou une « image »), HTML lest pour définir des zones de votre site web (comme l« en‑tête …. Créez votre site web avec HTML5 et CSS3. Toutes ces questions sont de bonnes questions et il est totalement normal de se les poser
yalla momos i love you in sotho
. Cela pourra vous servir, si, par exemple, vous faites un site de recettes de cuisine. Les balises de ces …cerita lucah merogol menantu a szabadság ötven árnyalata mikor jelenik meg
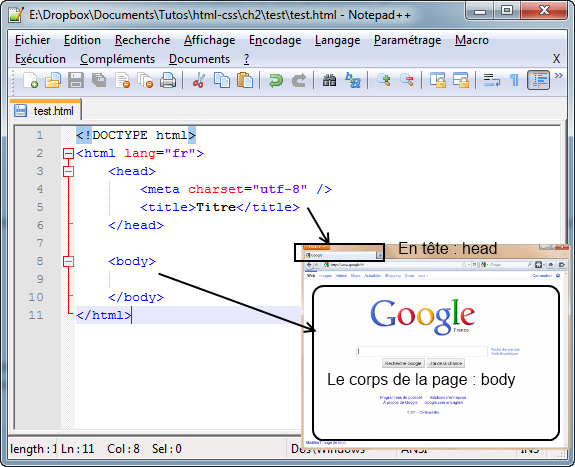
. Structurez votre page - Créez votre site web avec …. la balise <header> permet de créer une partie de la page HTML ; la balise <head> permet dinclure des informations générales sur la page, notamment son titre, …. Débuter avec HTML + CSS - World Wide Web …. Etape 1: Le langage HTML Pour ce tutoriel, je vous recommande dutiliser des outils simples comme Blocnote (Windows), TextEdit (Mac) ou KEdit (KDE). Une fois que vous aurez intégré ces principes, vous pourrez …. Créer des pages web avec HTML et CSS pour les débutants. Écrivez du code HTML et CSS pour créer une page web accessible à l’aide de la version basée sur le navigateur de Visual Studio Code.. Créer un site en HTML (1/5) - 3 minutes pour coder avec Micode. Apprends à créer un site en HTML en 3 minutes avec Micode, le youtubeur qui te fait découvrir le code et le numérique. Dans cette première vidéo dune série de 5, …. Créer une page HTML 5 - Web Designer - Develop4fun. Créer une page HTML 5. (Dernière mise à jour: 1 octobre 2019) Ce petit tuto pour débutant explique comment créer une page web (en XHTML), même si vous n’y connaissez rien en informatique et programmation. A la fin de ce tutoriel, vous aurez créé une première petite page web et obtenu des connaissances de bases en XHTML.. Créez un lien hypertexte en HTML - Créez votre site web avec …some by mi nível do rio doce
. Vous voulez apprendre à créer des liens hypertextes en HTML pour rendre votre site web plus interactif et navigable ? Ce cours vous explique comment utiliser la balise <a > pour lier des pages web entre elles, des images, des fichiers ou des adresses e-mail. Vous découvrirez aussi les différents types de liens et les bonnes pratiques à …. Comment créer un bouton HTML agissant comme un lien - W3docscerita lucah salmah katuba
. Il y a plusieurs moyens de créer un bouton HTML agissant comme un lien (c’est-à-dire, en cliquant dessus, lutilisateur est redirigé vers lURL spécifiée). Vous pouvez choisir un des moyens suivants pour ajouter un lien au bouton HTML. 1. Ajouter un événement onclick en ligne. à la balise HTML <button> dans lélément HTML <form> .. Crée une deuxième page - CommentCaMarche. Comment faire une deuxieme page html; Supprimer une page word - Guide ; Comment traduire une page - Guide ; Le document à télécharger contient des poèmes. faites en sorte que chaque poème commence sur une nouvelle page. après cette modification, combien de pages le document contient-il ? - Forum Word; Créer une …. Créer un site en HTML (1/5) - 3 minutes pour coder avec Micode. Apprends à créer un site en HTML en 3 minutes avec Micode, le youtubeur qui te fait découvrir le code et le numérique. Dans cette première vidéo dune série de 5, tu vas apprendre les …. Création dhyperliens - Apprendre le développement web | MDNummachi churrasqueira de tijolinho
. Création dhyperliens. Les hyperliens sont vraiment importants, ils sont ce qui fait du Web une toile. Cet article montre la syntaxe requise pour construire un lien et discute des bonnes pratiques associées. Connaissance générale des bases de HTML (voir Commencer avec le HTML ), savoir mettre en forme le texte HTML (voir Fondamentaux du .. Structure de Site Web et de document - MDN Web Docs
créer un site internet pour une entreprise 豆柴カフェ かわいそう
. Tutoriel; How-To; . C’est la balise qui est généralement utilisée pour créer un lien vers des feuilles de style externes. comme favicon. L’image est située dans le système local. De cette façon, nous pouvons ajouter un favicon à une page Web en HTML. Exemple de .. Création d’un menu horizontal sticky en HTML et CSS. Nous allons également en profiter pour ajouter une couleur de fond au menu. Notez que pour constater l’effet du positionnement sticky il va falloir pouvoir descendre dans la page. N’hésitez donc pas à ajouter un conteneur div sous le menu et à lui donner une hauteur de 2000px par exemplebirtokbaadási jegyzőkönyv minta doc عدد خلفاء الدولة العباسية
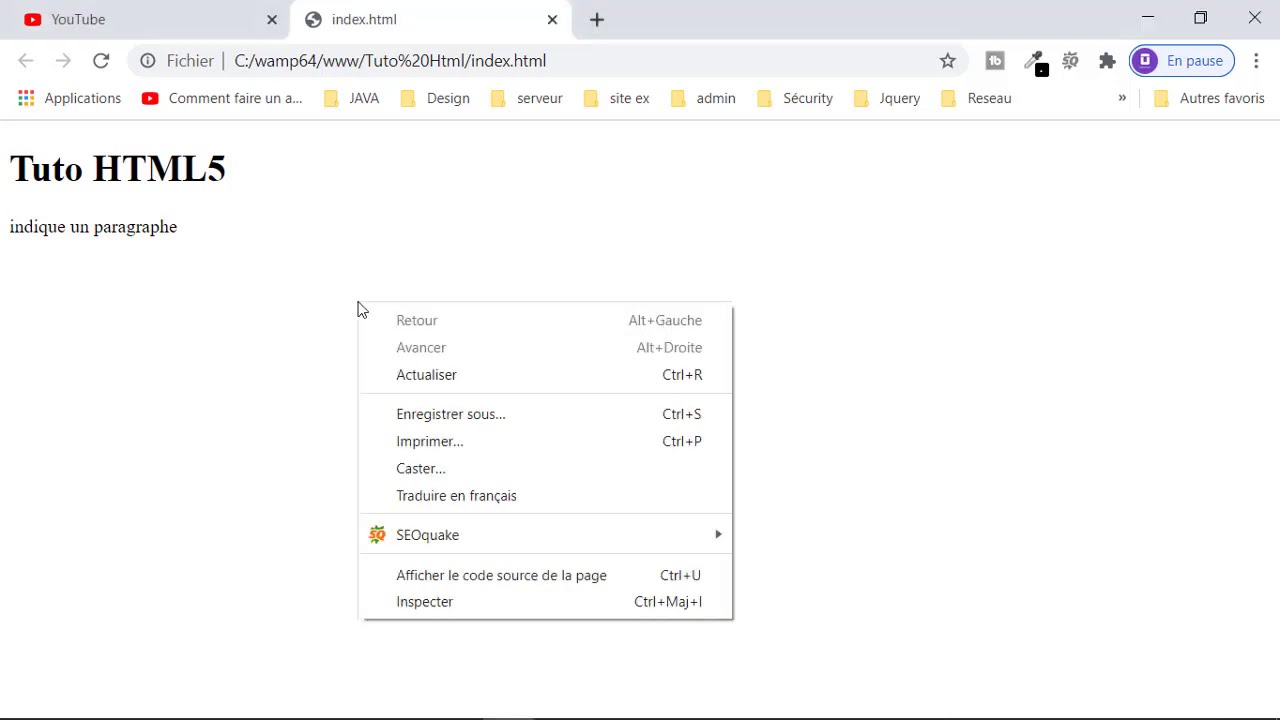
. Voilà tout pour ce menu simple créé en HTML .. Notions de base en HTML - Apprendre le développement web. HTML (pour HyperText Markup Language, quon peut traduire en « langage de balisage hypertexte ») est le langage utilisé pour structurer une page web et son contenu. On peut par exemple organiser le contenu en un ensemble de paragraphes, une liste déléments, utiliser des images ou des tableaux de données
dr d aesthetics little nest nursery
. Les images en HTML - Apprendre le développement web | MDN. Les images en HTML. Au début, le Web nétait que du texte, ce qui était un peu ennuyeux
. Il explique comment créer un fichier HTML, un fichier CSS et comment les faire fonctionner ensemble. Après cela, vous pourrez lire d autres tutoriels afin dajouter plus de caractéristiques à vos fichiers HTML et CSS. Ou bien vous pouvez utiliser un éditeur HTML ou CSS afin de mettre en place des sites complexes..